
Вёрстка под мобильные устройства имеет одну интересную особенность, являющуюся её главным недостатком. Речь идёт о том, что экран смартфона небольшой. Поэтому принципы передачи информации пользователю несколько иные. То есть для мобильной версии сайта целесообразно упростить дизайн.
Курсор мыши тоже отсутствует, что требует от дизайнеров внедрения прогрессивных решений, призванных сделать использование мобильных устройств удобным.
Что можно скрыть?
Версия страницы для настольного компьютера предполагает возможность показа большого количества элементов. Для мобильных девайсов такой вариант не подходит.
Решение видится в частичном скрытии контента. Бургер-меню представляет собой классический пример. Для мобильных версий стало нормой избегать копирования оригинального меню. В ряде случаев его структура подвергается значительным изменениям.
Также стоит вспомнить о таком приёме, как спрятанные таблицы. Процесс их адаптации является довольно трудоёмким. Далеко не во всех случаях есть возможность отображения таблиц на экране гаджета так же, как и на экране монитора. Приходится видоизменять дизайн, скрывать таблицы. Если их всё же нужно показать без скролла, они отображаются в адаптированном варианте и имеют абсолютно другой вид, определяемый конкретными задачами. Пример адаптированной таблицы можно увидеть на сайт, разработанном нами: Школа танцев «Sofa Dance» в Москве.
Никаких правил, регламентирующих, какую информацию скрыть, а что оставить, не существует. Могут показываться вкладки-табы, предполагаться использование горизонтального скролла. В другом случае есть смысл отдать предпочтение выпадающему списку. Иногда имеет место практически полная трансформация подачи контента. Многие разработчики убирают пункты, способные корректно функционировать исключительно на ПК версии.
Это не главное
Сначала мобильные (Mobile-first) отнюдь не является постулатом. Порой заказчики лишь догадываются, как будет выглядеть сайт. Конечно, элементы страниц должны красиво смотреться, но не следует забывать и о функциональности.
Решение о том, насколько сильно мобильная версия будет отличаться от десктопной, принимают, учитывая множество различных факторов. Тщательно анализируются сайты конкурентов, юзабилити, требования, предъявляемые к функциональности ресурса.
Ещё один главный момент – техническое задание. В том случае, когда заказчик хочет первым делом запустить версию для персональных компьютеров, то приоритет мобильных бесполезен.
Запуск
Скорость запуска – основной показатель. Алгоритм действия поисковых систем предполагает присвоение лучшей позиции тому ресурсу, который загружается быстрее, корректно работает с мобильными устройствами, за меньшее время связывается с хостингом. Улучшить скоростные показатели возможно посредством оптимизации иллюстраций, создания специальных версий UI.
Время, за которое загружаются данные, бесспорно, должно быть меньше. Но недооценивать значимость не легких сервисов не надо. Проще говоря, необходимо отыскать золотую середину между быстродействием и обеспечением предоставления по-настоящему нужной информации.
Резиновые макеты (liquid)
При изменении размера окна, моментально отреагируют все части страницы. На таких страницах есть точки разрыва, находящиеся в соответствии с разрешением устройств (в пикселях):
• 1280px; • 1024px; • 960px; • 768px; • 640px; • 480px; • 320px.
На таких страницах предусмотрены разрывные позиции, которые должны перестраивать раскладку, задавать пределы, дальше которых сжимание страницы недопустимо.
Недостатком является не легкость создания. Надо брать во внимание многочисленные параметры, тестировать состояние страницы при любом разрешении.
Достоинства макетов:
• прекрасно смотрятся как в горизонтальной, так и в альбомной ориентации;
• функционируют на всех типах устройств.
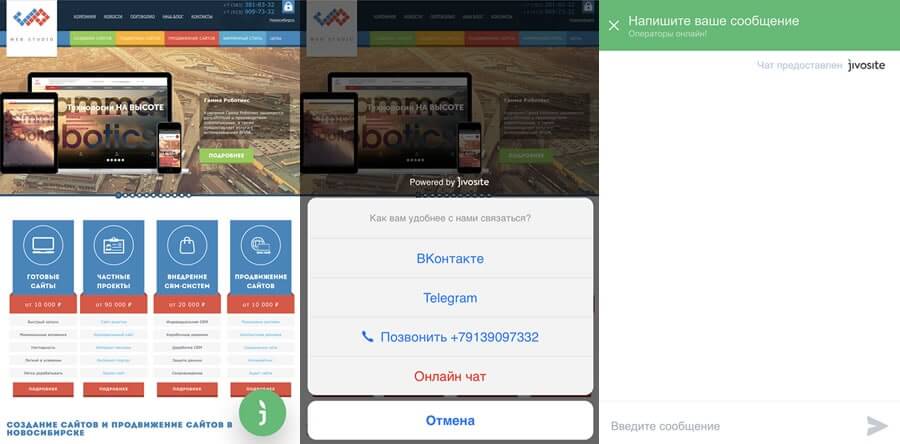
Кстати, в этом плане очень хорош для мобильных устройств чат для сайта от компании JivoSite. Он полностью адаптирован и не занимает многа места.

Настроив различные способы связи (Чат на сайте, E-mail, Виртуальная АТС, ВКонтакте, Facebook, Telegram, Viber, OK), вы не упустите ни одного обращения.
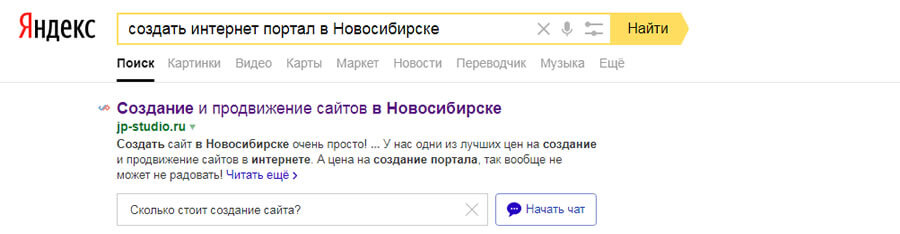
Используя сервис Яндекс.Диалогов, вы сможете реализовать чат с посетителями Яндекса со страницы поиска. Для вашего чата возможно настроить автоматическое приветствие, подсказки и определить часы работы.

Тестирование
При тестировании продукта, желательно использовать как можно больше мобильных устройств. Это повышает вероятность отыскания моментов, когда интерфейс отображается не вполне корректно. Полезно использование сервисов, в автоматическом режиме эмулирующих произошедшие по каким-то причинам изменения размеров окна (для Google Chrome мы рекомендуем пользоваться User-Agent Switcher Options).
Брать в расчёт обладателей старых моделей надо лишь тогда, когда они являются ядром целевой аудитории. Имеются в виду консервативно настроенные пенсионеры.
Чем больше разновидностей устройств поддерживается, тем больше средств придётся затратить на создание шаблонов, индивидуальную вёрстку. Целесообразен выпуск усреднённой версии, в той или иной степени подходящей для всех гаджетов.

